As the demand for mobile applications skyrockets, React Native emerges as a powerful tool to build cross-platform apps efficiently. With its unique ability to reuse code across multiple platforms, React Native empowers developers to create high-quality, native-like mobile applications.
While it may sound easy, creating your first mobile application as a React Native beginner can be challenging. This blog will guide you through the process of creating a new React Native project, emphasizing this framework’s importance in the modern tech landscape.
What is React Native?
React Native is an open-source, cross-platform mobile application development framework developed by Facebook in 2015. It is widely used by developers, from advanced developers in Android and iOS to React beginners and even people who are getting started with programming for the first time in their career.
How to create a new React Native project for building mobile app?
Utilizing the expertise of our React Native development team, here we have compiled a step-by-step guide to make your life easier:
- Setting up your environment
- Creating a new React Native project
- Understanding project structure
- Building your first screen
- Running your project
- Testing your application
- Publish your application
1. Setting up the environment:
First and foremost, you need to install the React Native CLI. This can be done by running this command in your terminal:
![]()
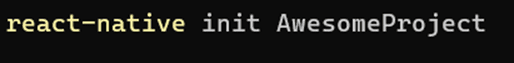
2. Creating a new React Native project:
After setting up the environment, you can create a new React Native project. You need to run this command:

This will create a new folder named ‘AwesomeProject’ with the necessary files and directories for a React Native project.
3. Understanding project structure:
The structure of a React Native project can be represented in a project structure. A typical React Native project is organized based on personal preference and the specific requirements of the project. The project structure includes various folders and files that represent different parts of the application.
4. Building a first screen:
To build your first screen, you can use the Image, Pressable, and VectorIcons components provided by React Native. These components can be used to create a visually appealing user interface. For instance, you can use the Image component to display images, the Pressable component to create buttons, and the VectorIcons component to add vector icons to your screen.
5. Running the project:
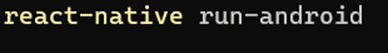
To run your React Native project, you need to connect your iOS or Android phone to the same Wi-Fi network as your laptop. Once your phone is connected, you can run the following commands in your terminal to start the application on your phone:
For Android:

For iOS:

This will allow you to test your app on a real device.
6. Testing the application:
Testing is an essential part of any software development process. For React Native, you can use various testing tools. One popular tool is Jest, which is a delightful JavaScript Testing Framework with a focus on simplicity. With Jest, testing mobile applications built using React Native has never been easier, especially with snapshots, which ensure that the UI remains consistent.
7. Publishing the application:
Once your React Native app is ready, it’s about time you can boast your React Native prowess by publishing it on the App Store or Google Play. The publishing process is similar to any other native iOS app, with some additional considerations. For instance, Android requires that all apps be digitally signed with a certificate before they can be installed.
Why choose React Native?
React Native, an open-source framework developed by Facebook, has been making waves in the mobile app development world. It offers a unique blend of native performance and web technologies, enabling developers to build high-quality, cross-platform mobile applications.
Here, we will delve into the key reasons why choosing React Native can be a game-changing decision for your mobile app development journey.
1. Native performance
One of the standout features of React Native is its ability to deliver native-like performance. This is achieved through the use of native components, which are actual mobile device API calls and render native views to the device. This results in an app that feels and operates like a natively built application, providing a seamless user experience.
2. Reusability of code
React Native promotes code reusability, a significant advantage in the realm of mobile app development. With React Native, you can write once and let the framework handle the platform differences. This not only saves development time but also ensures consistency across platforms, making maintenance easier.
3. Large community and extensive libraries
React Native has a vibrant and active community that contributes to its continuous growth and improvement. The framework boasts an extensive library of reusable UI components, third-party plugins, and libraries that can be integrated into your app to enhance its functionality and appearance.
4. Learning curve
While React Native offers numerous benefits, it’s essential to acknowledge its learning curve. Coming from a web background, some concepts may take time to grasp. However, the framework’s similarities with JavaScript and the availability of comprehensive learning resources make the learning process more manageable.
5. Popular option
The popularity of this framework is evidenced by the fact that nearly 58% of respondents in a recent survey stated that they are either using React Native or expressing interest in continuing to develop apps with it. In terms of usage statistics, a significant 13% of applications listed in the top 500 USA Play Store ranking are built with React Native. Moreover, over 95% of the top 100 grossing apps on iOS and Android were developed using React Native.
However, it’s important to note that while React Native is a popular choice, it’s not the only option available. Flutter, another open-source, cross-platform mobile application development framework, has also gained significant traction. It offers a faster development process and better performance, but may not offer as robust a community support as React Native.
Choose Ropstam Solutions for your next React Native project
React Native offers a powerful and flexible framework for building cross-platform mobile applications. This blog aims to help beginners create their first React Native application by setting up the environment and the IDE.
At the heart of a successful mobile application is a professional team of mobile app developers. With years of experience in the field of cross-platform app development, Ropstam boasts a unique status in this domain. Outsource your React Native app development project to Ropstam today by giving us a call or sending an email at info@ropstam.com, and let us turn your idea into reality.