In the realm of UI/UX design, Figma is arguably the single most crucial tool owing to its remarkable ease of use and collaboration in real-time. With its broad array of features that are extremely beneficial for both developers and web designers, Figma is a must-have tool for designing prototypes, UI designs, and layouts of web apps or websites. The methodology of converting Figma designs to HTML code can, however, be a lot more laborious and monotonous than you think.
This is why there are easily accessible Figma-to-HTML plugins. This meticulous blog will help you analyze and compare the top Figma to HTML plugins in order to make an informed decision for undertaking this process.
What is Figma to HTML?
Figma to HTML, as the name suggests, is the process of translating the visual elements and layout of your Figma design into actual HTML and CSS. Figma is a prototyping and vector tool, which means that at the completion of your design work in Figma, you end up with a ‘drawing’ of what your website or app will look like.
Figma to HTML is particularly useful as it allows developers to convert their Figma designs into clean, production-ready solutions powered by HTML and CSS. This accelerates and simplifies the development process and ensures that the final product is a faithful and veracious representation of the original design. For instance, the Anima plugin can easily export developer-friendly HTML, CSS, React, and Vue code from your Figma project, which makes it easier for developers to create a live prototype.
In real-life examples, tools like Siter.io allow you to convert Figma designs into real/live websites without any coding, making it an ideal solution for designers who are less familiar with HTML or CSS.
In short, Figma to HTML is a vital methodology in the development workflow that bridges the gap between design and development, ensuring that the final product matches the original design as closely as possible.
Top 7 Figma to HTML Plugins to Try
Now that you have an overview of the Figma to HTML process, it’s time to evaluate some of the top open-source plugins for exporting HTML code from your Figma design.
1) HTML Generator
2) FigMagic
3) Bannerify For Figma
4) TeleportHQ
5) Anima
6) Locofy.ai
7) Figmotion
| Plugins | Attributes | Pricing |
| HTML Generator |
|
Free |
| FigMagic |
|
$74 to $135 |
| Bannerify For Figma |
|
From $39 per month |
| TeleportHQ |
|
Free to $18 |
| Anima |
|
Free to $78 per user per month |
| Locofy.ai |
|
Free trial version |
| Figmotion |
|
Free |
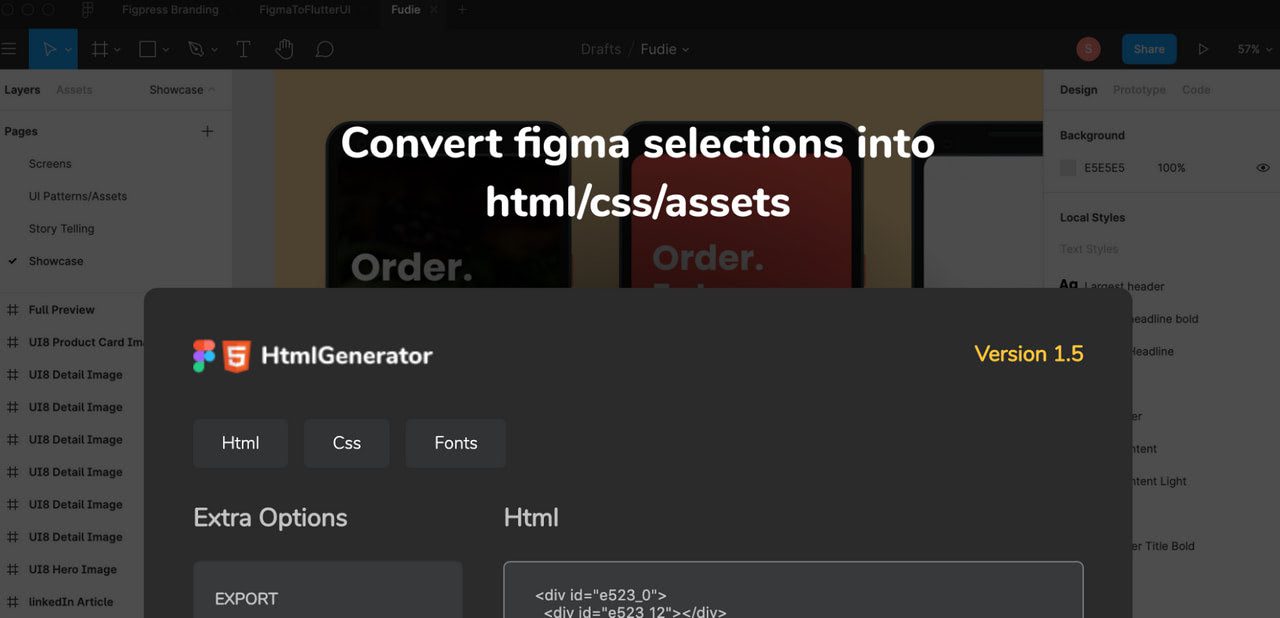
1) HTML Generator
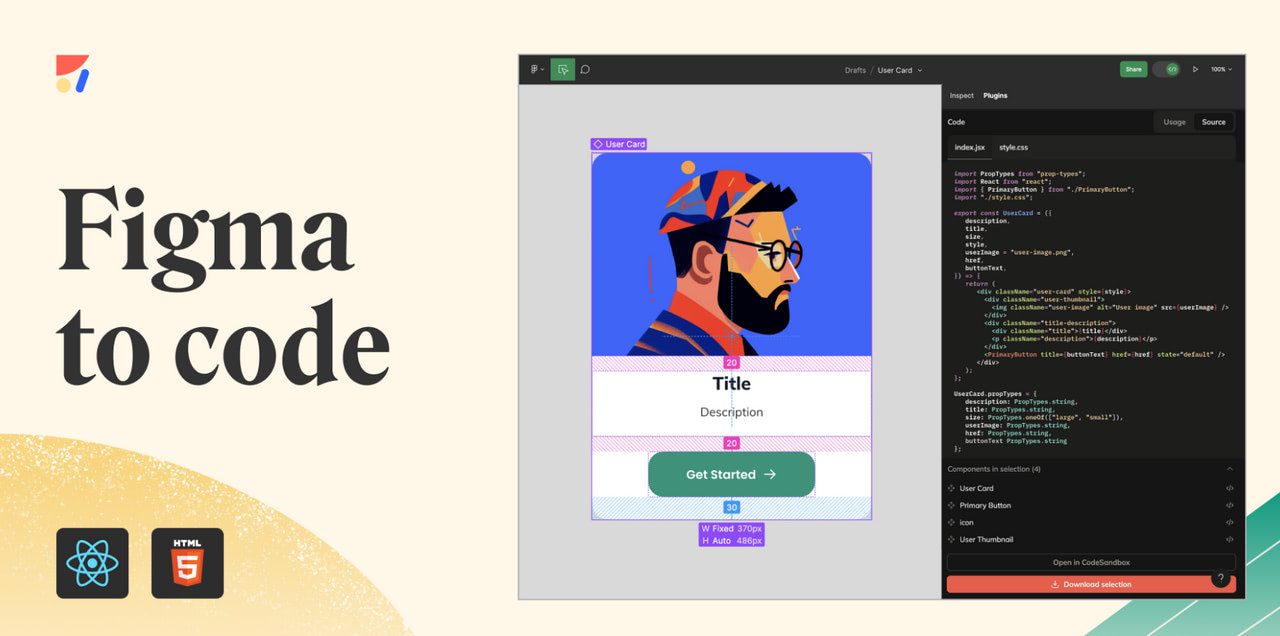
HTML Generator is a Figma plugin created by Seme Mojugbe that exports Figma designs into HTML, CSS, or fonts. It is a popular tool in the Figma community, known for its simplicity and effectiveness in converting designs into HTML mockups.
This tool is primarily used when you want to convert your Figma designs into HTML mockups and generate React and Vue code snippets. This is particularly useful for developers who want to quickly turn their designs into usable code, making it a great tool for speeding up the development process.

HTML Generator Developed by Seme Mojugbe
Pros
- Converts Figma designs into HTML mockups, saving time on manual coding.
- Generates React and Vue code snippets, making it versatile for different projects.
- Easy to use, making it accessible even for beginners.
- Community support to ensure regular updates and improvements.
- Great for quick transformations, speeding up the design-to-code process.
Cons
- May not support complex designs, limiting its usability for intricate projects.
- Updates can be infrequent due to community-based development, potentially leading to outdated features.
- Requires knowledge of HTML and CSS for tweaks and changes, which may be a hurdle for non-developers.
2) FigMagic
FigMagic is a Figma widely acclaimed plugin that offers an innovative approach to generating design tokens and a style guide automatically from your Figma design. It is designed to improve consistency in design projects and streamline the design process.
This revered tool aids in improving consistency and enhancing the efficacy of the design process by setting up Figma projects for new clients or projects. It is particularly useful for large projects that require consistent and reusable design elements.

FigMagic
Pros
- Promotes a structured way of assembling design systems, leading to more organized and efficient workflows.
- Generates design tokens and style guides automatically, saving time and ensuring consistency.
- Supports responsive design, custom fonts, and image optimization, providing a comprehensive design solution.
- Facilitates building high-quality UI designs, enhancing the final product’s user experience.
- Has a dark or light side toggle for design variations, offering flexibility in design choices.
Cons
- Advanced features might be challenging for beginners, causing potential roadblocks.
- Requires a good understanding of atomic design principles, limiting its usability for those unfamiliar with the concept.
- Not ideal for simple design projects, potentially over-complicating simple tasks.
- Requires familiarity with Figma for effective usage, potentially limiting its user base.
3) Bannerify For Figma
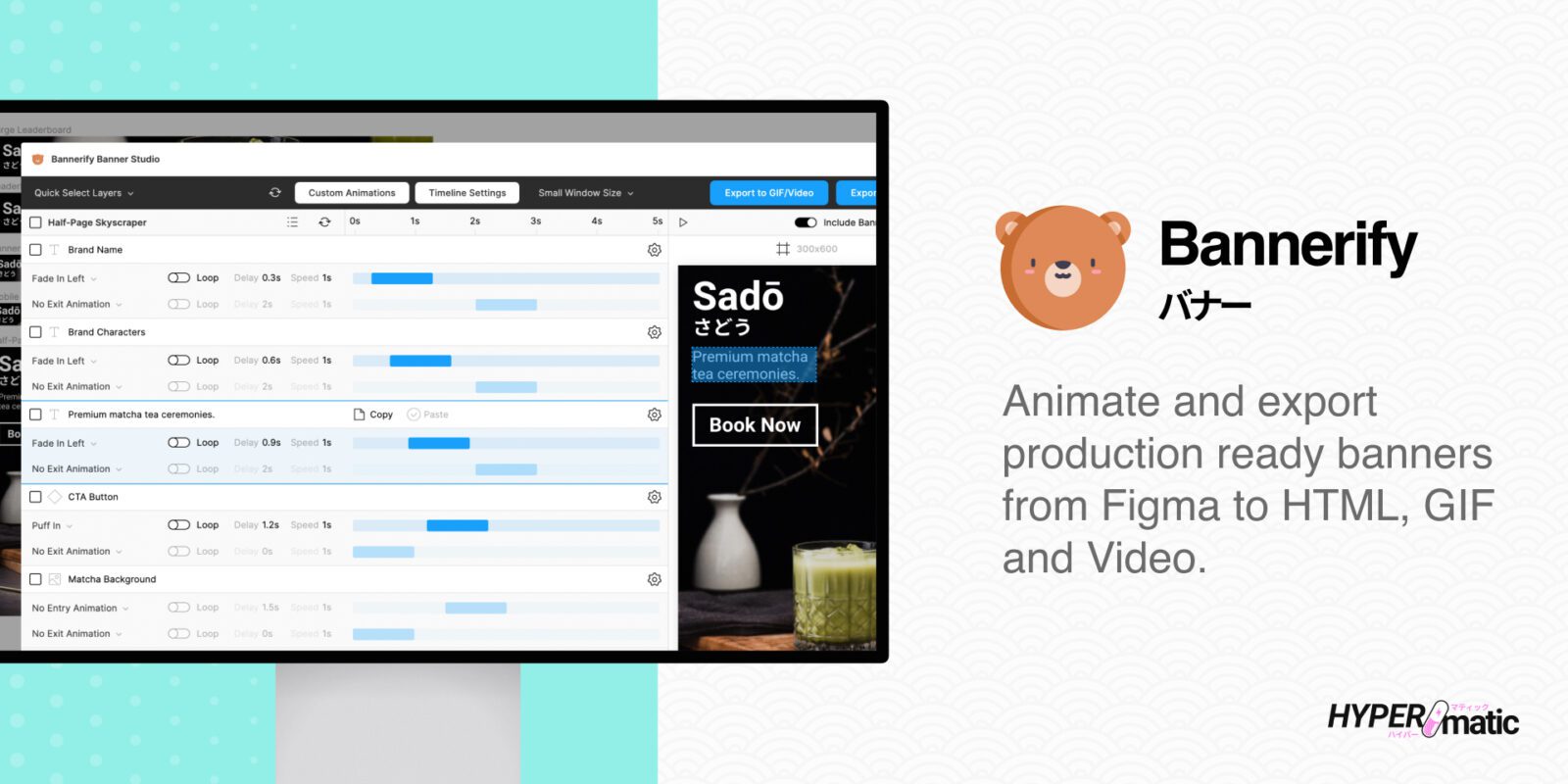
Bannerify is a simplistic, easy-to-use plugin that enables users to export their banners from Figma to GIFs and videos. It is a versatile tool that provides a simple solution for creating animated banners within Figma.
When it comes to use cases, it is beneficial for designers working on animated banners for advertising or promotional purposes. By allowing the export of banners as GIFs and videos, it provides a simple and effective solution for creating animated banners.

Bannerify For Figma
Pros
- Exports banners from Figma to GIFs and videos, providing a simple solution for creating animated banners.
- Enables quick rendering of animated banners, speeding up the design process.
- Supports both GIF and MP4/WebM video formats, offering flexibility in output formats.
- Enables easy preview of animations, aiding in the design process.
- Has a user-friendly interface, making it easy to use even for beginners.
Cons
- Limited to banner designs, potentially limiting its use for other design types.
- Not as feature-rich as dedicated animation tools, potentially limiting its functionality.
- Limited customization options, potentially limiting creative flexibility.
4) TeleportHQ
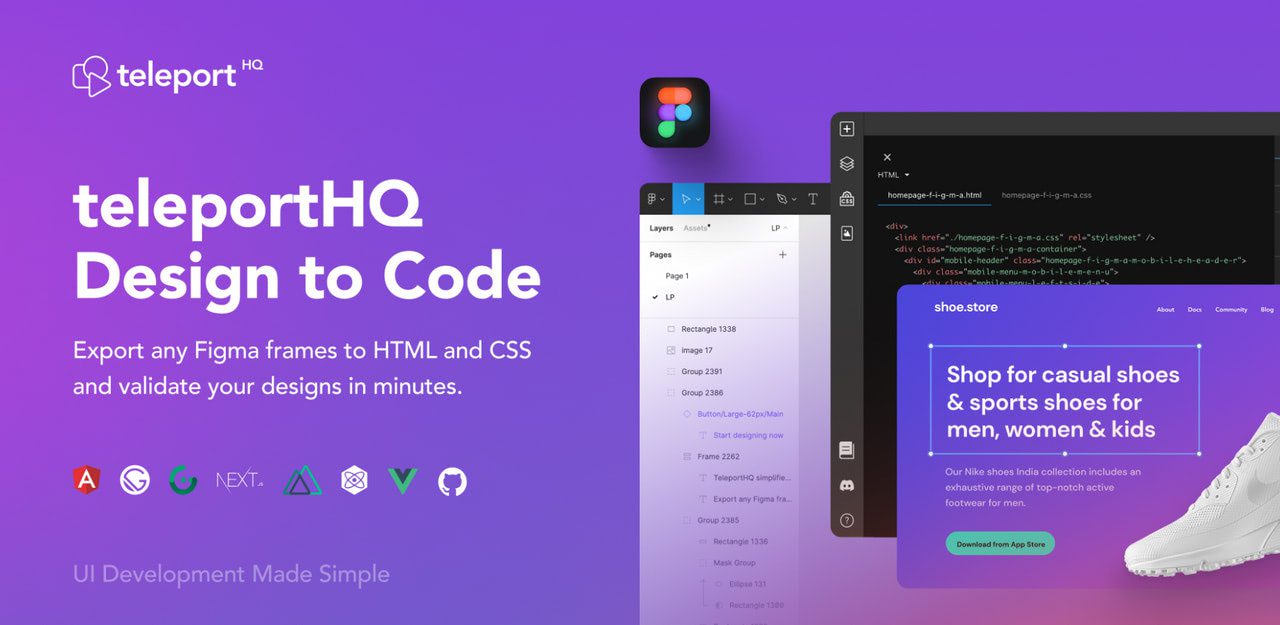
TeleportHQ is a Figma plugin that offers a relatively straightforward approach to converting Figma designs to HTML and CSS. It is known for its simplicity and effectiveness, making it a popular choice among designers and developers.
In short, by providing an effortless approach to conversion, it simplifies the design-to-code process and speeds up the development process.

TeleportHQ
Pros
- Generates developer-friendly code, making it easier to implement
- Supports various frameworks like React, Vue etc.
- Easy to use
- Enables rapid code generation
Cons
- Not ideal for complex designs, potentially limiting its usability.
- Requires manual tweaks
5) Anima
Anima is a design-to-code platform that translates Figma designs into developer-friendly React, Vue, and HTML code with CSS, SASS, or styled components.
It is utilized when you need to transform your designs into production-ready code while also promoting the building of interactive prototypes. By providing a comprehensive design-to-code solution, it facilitates a smooth workflow from design to development.

Anima
Pros
- Translates Figma designs into developer-friendly React, Vue, and HTML code
- Offers collaboration tools for team consensus, facilitating better teamwork and communication.
- Integration with Figma’s dev mode
Cons
- Has a learning curve for new users, potentially slowing down the initial usage.
- Requires an Anima account for usage, potentially posing a hurdle for some users.
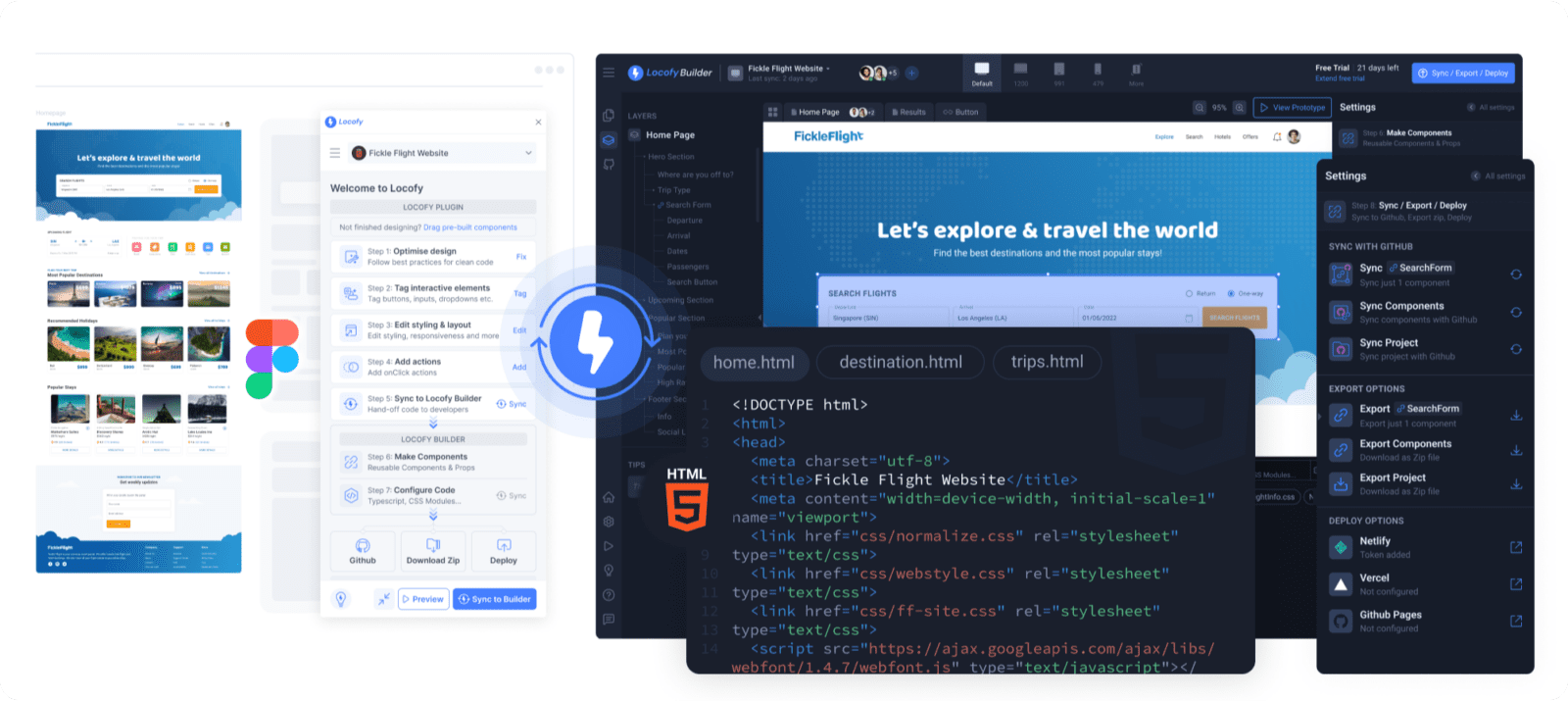
6) Locofy.ai
A low-code platform, Locofy.ai converts Figma designs into a live prototype running on code. It is an extremely versatile tool that provides a unique solution for design-to-code conversion.
It is used when you need to convert your designs into a live, responsive prototype that runs on code and works just like the actual product. By providing a live prototype, it allows you to test your designs in a real-world context before implementation.

Locofy.ai
Pros
- Converts Figma designs into a live prototype running on code, providing a real-world testing environment.
- Facilitates a smooth design-to-code journey, making the process more efficient.
- Allows optimization of designs for better code generation, ensuring high-quality output.
Cons
- Manual alterations are required on some instances
- Limited customization options, potentially limiting creative flexibility
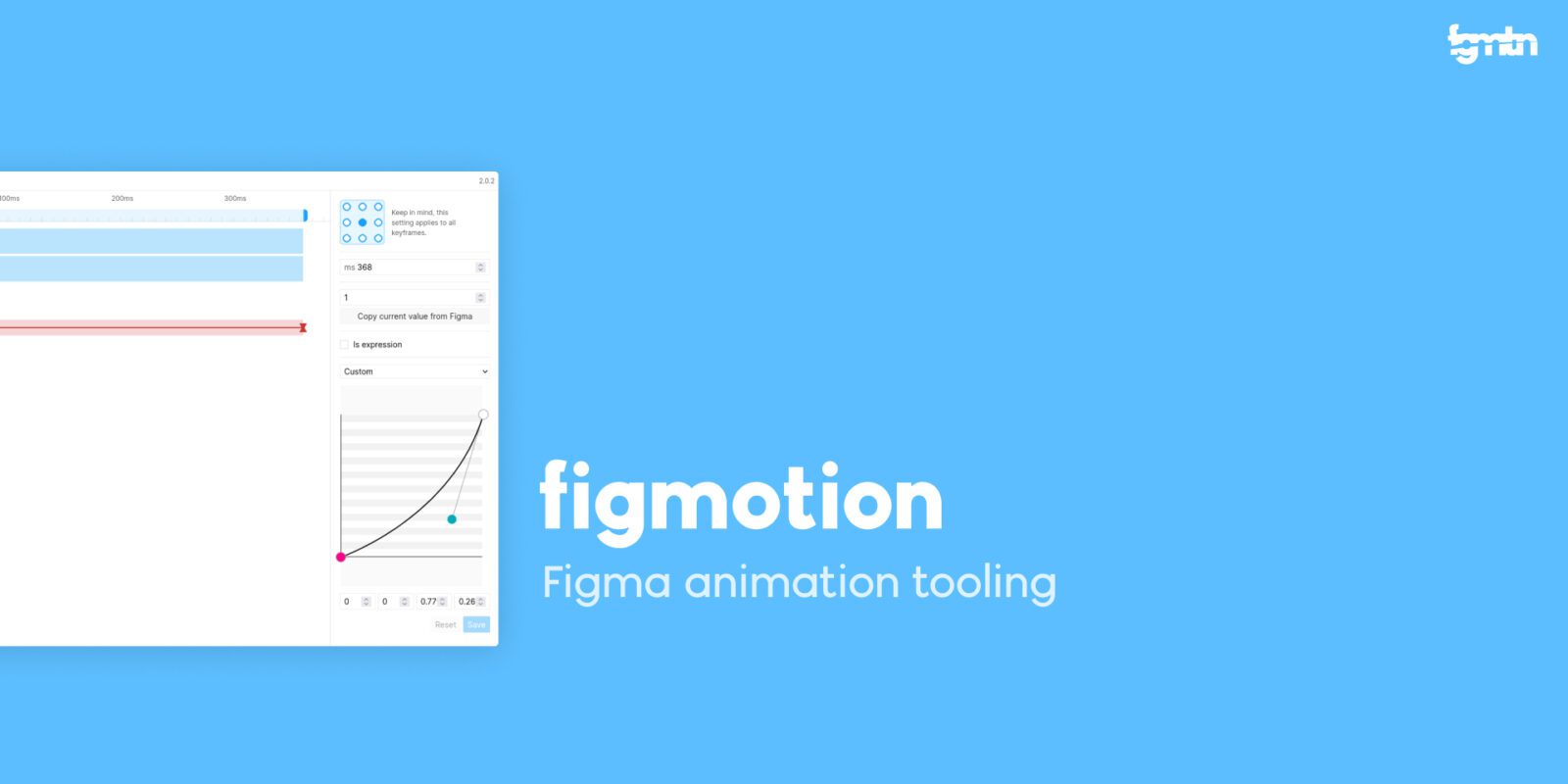
7) Figmotion
Figmotion is a free animation tool available as a plugin to Figma that allows you to create and export animations as HTML, CSS, and JavaScript. It is a versatile tool that provides a simple solution for creating animations within Figma.
It is used when you need to create animations within the Figma app without having to use a separate animation tool. By allowing the creation and export of animations as HTML, CSS, and JavaScript, it provides a simple and effective solution for creating animations.

Figmotion
Pros
- Enables creation and export of animations as HTML, CSS, and JavaScript
- It is free and easy to learn, making it accessible even for beginners.
- Built right into the Figma app, providing workflow within the Figma environment.
- Has a user-friendly interface, making it easy to use even for beginners.
Cons
- Limited to animations, potentially limiting its use for other design types.
- May not support complex animations, limiting its usability for intricate animation projects.
How to choose the best Figma to HTML plugin?
With so many options readily available, the one lingering question is how to choose the most suitable one. Here, I have penned a step-by-step procedure to help make the decision-making process easier:
1) Understanding Your Requirements
The first step in choosing the right Figma to HTML plugin is understanding your specific needs. Are you looking for a simple tool to convert designs into code, or do you need advanced features for complex animations? Your requirements will guide your choice. For instance, if you require a tool for creating animations, Figmotion would be a great choice.
2) Evaluating Features and Capabilities
Next, evaluate the features and capabilities of each plugin. Some plugins like Anima and TeleportHQ offer a wide range of features, including the generation of high-fidelity prototypes and developer-friendly code. Others, like FigMagic, focus on generating design tokens and style guides. Look for features that align with your project’s needs.
3) Considering Usability and Learning Curve
Ease of use is another important factor. Some plugins may have a steep learning curve and might require a good understanding of Figma and the chosen framework. Plugins like HTML Export and HTML Generator, on the other hand, are known for their simplicity and ease of use.
4) Checking Community Support
Community support is another crucial factor, as it often determines the frequency of updates and improvements. Plugins created by the Figma community, like HTML Generator, often have strong community support.
5) Comparing Cost
Finally, consider the cost. While many plugins are free, some may require a paid subscription for access to all features. You must make sure that the paid plugin offers value for the cost you are spending.
Choose Ropstam Solutions to get Figma Design services
Choosing the perfect Figma to HTML plugin is more difficult than it sounds. With tens of paid and free-of-cost tools available, selecting the preferred one is of paramount importance. All in all, the ideal plugin largely depends on your specific needs, the scope of your project, the complexity of your designs, and your comfort level with the tool. By considering all these factors, you can select a plugin that best fits your project requirements.
At Ropstam Solutions, we have a dedicated team of UI/UX designers. With more than a decade of experience in the field of IT, we have delivered tens of UI/UX projects to our satisfied clients. If you are looking forward to collaborating with us, contact us now. You can also mail us at info@ropstam.com or call us at +1 (866) 631-8767.