The mobile app industry is experiencing remarkable growth, making it more crucial than ever for applications to feature an elegant user interface (UI) and an effortless user experience (UX). Designers use cutting-edge tools to craft visually stunning and intuitively navigable designs that resonate with contemporary user expectations. Selecting the appropriate design tools is imperative, as it profoundly influences not only the creative process and overall productivity but also the quality and effectiveness of the final product. A well-chosen tool can empower designers to explore innovative ideas and translate them into engaging, user-friendly interfaces that captivate users and enhance their interaction with the app.
Significance of Tools for Efficient UI/UX Design
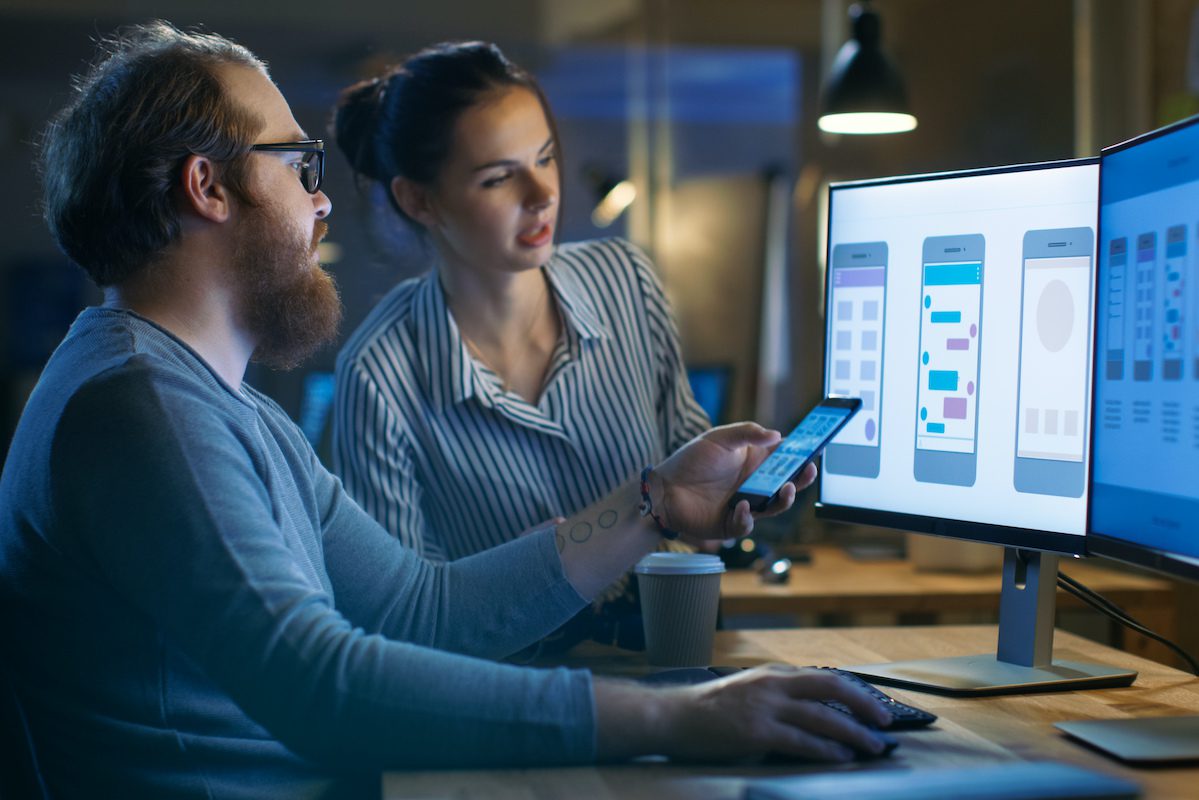
Effective UI/UX design is a critical component of successful mobile apps. A well-designed user interface attracts users and ensures a seamless and enjoyable experience. The right design tools can empower designers, giving them the confidence and control to quickly create prototypes, wireframes, and high-fidelity designs, enabling them to iterate rapidly and efficiently. Moreover, these tools often come with collaboration features, allowing teams to work together in real-time, share feedback, and streamline the design-to-development handoff. By leveraging the power of these tools, designers can save time, reduce errors, and deliver exceptional user experiences.
10 Best UI/UX Design Tools
Here are the best UI/UX design tools
1. Axure RP
Axure RP is a powerful prototyping tool that allows designers to create detailed wireframes, prototypes, and specifications for web and mobile applications. Its Robust features enable designers to create interactive and dynamic prototypes without writing a single line of code. Axure RP also supports collaboration, making it easy for teams to share and review design work. With its wide range of widgets and libraries, Axure RP is a versatile tool that can handle complex design projects.
2. Figma
Figma has taken the design world by storm with its cloud-based platform that supports real-time collaboration. Designers can work together on the same file, providing instant feedback and making changes simultaneously. Figma’s intuitive interface, vector editing tools, and prototyping capabilities make it a favorite among UI/UX designers. Figma’s design system management also allows teams to maintain consistency across projects, ensuring a cohesive user experience.
3. Flinto
Flinto is a powerful design tool that creates interactive prototypes for mobile apps. With Flinto, designers can add transitions, animations, and micro-interactions to their designs, bringing their prototypes to life. The tool’s intuitive drag-and-drop interface makes creating complex interactions without coding easy. Flinto’s ability to import designs from Sketch and its real-time preview feature makes it a valuable addition to any designer’s toolkit.
4. FluidUI
FluidUI is a prototyping tool that emphasizes speed and simplicity. It offers a vast library of pre-built components and templates, enabling designers to create interactive prototypes quickly. FluidUI’s drag-and-drop interface and collaboration features make it easy for teams to work together and iterate on designs. The tool also supports real-time preview on mobile devices, allowing designers to test their prototypes on actual
5. Marvel
Marvel is a user-friendly prototyping tool allowing designers to create interactive prototypes and user flows easily. Its intuitive interface and integration with popular design tools like Sketch and Figma make it a seamless addition to any design workflow. Marvel’s collaboration features enable teams to share prototypes, gather feedback, and make revisions in real time. Additionally, Marvel’s handoff feature simplifies the transition from design to development, ensuring a smooth and efficient process.
6. Mockplus
Mockplus is a rapid prototyping tool that focuses on speed and simplicity. With its vast library of pre-built components and templates, designers can quickly create interactive prototypes. Mockplus also offers real-time collaboration, enabling teams to collaborate and iterate on designs. The tool’s drag-and-drop interface makes creating complex interactions without coding easy. Mockplus’s support for multiple mobile, web, and desktop platforms makes it a versatile choice for UI/UX designers.
7. Principle
Principle is a powerful animation and prototyping tool that allows designers to create interactive and dynamic user interfaces. Its timeline-based interface makes adding animations and transitions to designs easy, bringing prototypes to life. Principle’s integration with Sketch allows designers to seamlessly import their designs and add interactions. The tool’s real-time preview feature enables designers to test their prototypes on actual devices, ensuring a smooth user experience.
8. Sketch
Sketch has long been a favorite among UI/UX designers for its powerful vector editing tools and intuitive interface. With its robust plugin ecosystem, designers can extend Sketch’s functionality to meet their needs. Sketch’s artboards and symbols allow designers to create reusable components, maintaining project consistency. The tool’s collaboration features, including shared libraries and cloud storage, make it easy for teams to collaborate and share design assets.
9. UXPin
UXPin is a comprehensive design tool that combines wireframing, prototyping, and design system management. Its robust features enable designers to create interactive prototypes with advanced interactions and animations. UXPin’s design System management allows teams to maintain consistency across projects, ensuring a cohesive user experience. The tool’s collaboration features make it easy for teams to share prototypes, gather feedback, and iterate on designs. UXPin’s integration with popular design tools like Sketch and Photoshop makes it a versatile choice for UI/UX designers.
10. Zeplin
Zeplin is a collaboration tool that bridges the gap between design and development. It allows designers to share their designs with developers, providing detailed specifications, assets, and code snippets. Zeplin’s intuitive interface makes it easy for designers to hand off their work to developers, ensuring a smooth and efficient process. Integrating popular design tools like Sketch, Figma, and Adobe XD makes it a seamless addition to any design workflow.
AI-Powered tools for UI/UX design
The landscape of mobile app design is transforming, driven by integrating advanced AI-powered tools that enhance creativity and streamline workflows.
Uizard
Uizard allows designers to transform sketches into functional mobile UI designs quickly. This tool simplifies the prototyping process, enabling teams to visualize ideas more effectively.
Attention Insight
Attention Insight uses AI-generated heatmaps to predict user attention on mobile screens. It helps designers create layouts prioritizing critical elements, improving user engagement and design efficiency.
Khroma
Khroma is an AI-based color palette generator that optimizes UI aesthetics. Offering personalized and cohesive color combinations ensures visually appealing and consistent designs.
Jasper
Jasper assists in UX writing for mobile interfaces. It helps craft concise, user-friendly text that enhances navigation and improves user experience.
Adobe Firefly
Adobe Firefly is an AI-powered asset creation tool tailored to mobile app UI elements. It generates high-quality graphics, icons, and other visuals that align with app branding.
Galileo AI
Galileo AI transforms text prompts into mobile app UI designs. This tool streamlines the early design stages, making it easy to generate prototypes and iterate quickly.
Stable Diffusion
Stable Diffusion produces stunning AI-generated visuals, perfect for mobile app branding and asset creation. It helps develop unique visuals that enhance the app’s identity and appeal.
Design AI
Design AI automates design processes, accelerating prototyping for mobile apps. It reduces manual effort, allowing designers to focus on creativity and innovation.
These tools demonstrate how AI integration is revolutionizing mobile app design. AI has become an essential partner in delivering innovative and user-centric applications by enhancing creativity, efficiency, and user focus.
The Verdict
Choosing the right tools for UI/UX design can significantly impact the efficiency and quality of the design process. Each tool mentioned above offers unique features and benefits, catering to different aspects of mobile app design. For instance, Axure RP is known for its robust prototyping capabilities, while Figma excels in real-time collaboration. Whether you’re looking for powerful prototyping capabilities, real-time collaboration, or a seamless design-to-development handoff, a tool on this list can meet your needs. The versatility of these tools allows you to adapt and be flexible in your design process. By utilizing the power of these tools, mobile app designers can streamline their workflow, enhance their creativity, and deliver exceptional user experiences.
When choosing the right UI/UX design tool, consider your design needs, team collaboration requirements, and budget. Each tool is unique, from Axure RP’s robust prototyping features to Figma’s real-time collaboration capabilities. By exploring and incorporating these tools into their workflow, designers can take their mobile app designs to new heights, creating intuitive, engaging, and user-friendly experiences.