In the fast-paced realm of technology, websites are becoming increasingly significant. In the corporate sector, every company wants an attractive and responsive website to advertise their services and attract more customers. This has led to an ever-growing demand for skilled web developers.
When it comes to selecting a technology stack in the web development domain, there are a number of options available. Talking about full-stack web development, three of the most popular choices are MERN, MEAN, and MEVN Stacks.
In this article, these three technology stacks will be described in detail, along with their use cases and pros and cons.
What is a Stack?
A technology stack typically consists of programming languages, frameworks, libraries, and databases that complement each other and provide a cohesive environment for developers to work with.
Following are some of the stacks you must be familiar with:
- MEAN Stack
- MERN Stack
- MEVN Stack
- Serverless Stack
- Ruby on Rails
- Flutter for Web
Is MERN better than MEAN or MEVN stacks? You see this question everywhere on the development forums, but there is seldom a good answer. To understand these stacks, we need first to understand the term stack.
Similar technological stacks include many frameworks such as front-end, CSS, back-end, and databases. Over the last decade, we have seen how web pages and applications have evolved. There are two sides to the development process: one is the front, which the end-user gets to see, and the latter is the back-end, where the magic happens.
The tech/software stack is different in this crucial aspect in that it does not have two separations like frameworks. Instead, it works because of the collective effort of all the tools.
MEAN vs MERN vs MEVN – Comparison of Stacks
In this section, a comprehensive comparison between the three web technology stacks, MERN vs MEAN vs MEVN has been provided to guide the readers.
What is a MERN Stack?
The MERN stack is very similar to the MEAN stack, but the critical difference lies in using ReactJS instead of AngularJS. The user interacts with ReactJS UI components on the customer end. The back-end lies with a server, usually with the help of Express.js running on top of Node.js.

Examples
The list of popular websites created using the MERN framework includes Facebook, Instagram, Netflix, Airbnb etc.
MERN Stack Components
- MongoDB – A scalable and flexible cross-platform NoSQL database.
- Express.js – A free, open-source back-end web application framework that runs on Node.js.
- ReactJS is an open-source front-end JavaScript library to build user interfaces based on UI components.
- Node.js – An open-source and cross-platform JavaScript runtime environment
MERN Stack Features
- A single coding script covers both back- and front-end
- MongoDB can run over various servers
- The entire stacking process can happen purely on Java and JSON
- Dynamic schema, robust GUI, command-line tools for faster
- Real-time testing through built-in tools
- Smooth UI rendering
MERN Stack Pros
- MERN architecture is scalable as it enables applications to handle increase traffic
- It supports code reusability
- React, which is a popular JavaScript framework, is used to create interactive interfaces
MERN Stack Cons
- MERN’s flexibility can result in inconsistent code structures
- Maintaining code structure and keeping up with the changes are big challenges
- It has a steep learning curve as knowledge of multiple technologies is required
What is a MEAN stack?
An open-source JavaScript-based technology stack ideal for building dynamic web applications and websites – both responsive and progressive. It comprises several components that simplify app development and accelerate the process. A detailed view of the components is given below.
Examples
Some of the famed websites built on MEAN are IBM, The Guardian, PayPal, and LinkedIn.
MEAN Stack Components
- MongoDB – A scalable and flexible cross-platform NoSQL database.
- Express.js – A free, open-source back-end web application framework that runs on Node.js.
- AngularJS (or Angular) – A popular JavaScript front-end framework for cross-platform application development
- Node.js – An open-source and cross-platform JavaScript runtime environment

MEAN Stack Features
- Use of JavaScript for a reduction in unnecessary bandwidth usage
- Real-time testing due to built-in tools
- Benefits of having plug-ins and widgets
- Node.js decreases website loading time
- Can build all types of applications
- Has an isomorphic code: allows running both browser and server end
- Allows swift code transfer to another framework while keeping its functions intact
- A single language for back- and front-end
MEAN Stack Pros
- Use of JavaScript throughout the stack streamlines the development process
- It supports cross-platform operating systems
- MEAN is versatile and adaptable
MEAN Stack Cons
- JavaScript can sometimes cause websites to slow down
- Poor isolation of server from business logic
- Doesn’t provide same functionality as the relational databases
What is a MEVN stack?
MEVN is again a web stack like MEAN, MERN and LAMP, though it is relatively new to its front-end technology, VueJS. Here’s how the components are similar and different from MERN and MEAN.
Examples
Following are some of the famous brands’ websites created using MEVN stack:
- Alibaba
- Xiaomi
- EuroNews
- Trustpilot
MEVN Stack Components
The mevn full form is as follows:
- MongoDB – A scalable and flexible cross-platform NoSQL database.
- Express.js – A free, open-source back-end web application framework that runs on Node.js.
- VueJS – A client-side framework with two-way data binding that allows seamless front-end development and MVC capability and interactive, server-side applications
- Node.js – An open-source and cross-platform JavaScript runtime environment
MEVN Stack Features
- Javascript is used on all layers of development, from client-side to server-side, which simplifies the process. It makes development faster and more efficient.
- Platform-independent
- MVC architecture in the back-end
- Vue.JS is faster and easier to learn.
MEVN Stack Pros
- Supports MVC architecture
- It is end-to-end encrypted
- MEVN is easy to learn
MEVN Stack Cons
- Limited SEO support
- Vue.js and Node.js are still new compared to other technologies
- MEVN stack has relatively fewer resources and documentation available
MERN vs. MEAN vs. MEVN Comparison
Now it’s time to dig deeper into the comparison of three full-stack technology frameworks for web app development. The difference between the three lies in the third alphabet of their acronyms. MERN relies on React, MEAN uses Angular, while Vue.js is the front-end technology used in MEVN. MERN is the preferred technology stack for the creation of smaller applications. MEAN, on the other hand, is known for its versatility and enterprise-level architecture. MEVN is more secure because of its end-to-end encryption. It is also comparatively easier to learn.
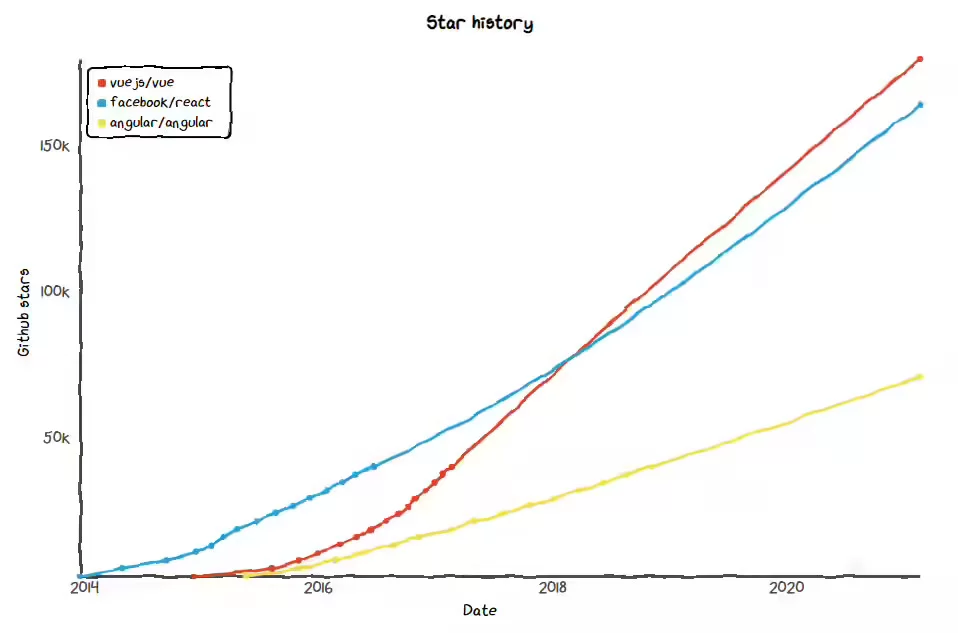
The following image shows the popularity graph of MERN, MEAN, and MEVN Stacks:

When everything is said and done, we know that the difference between React, Angular, and Vue makes all these stacks different.
| ReactJS | AngularJS | VueJS |
| UI library framework | Full-fledged frontend framework | Lightweight; small size |
| Virtual DOM | State management | MVC Framework |
| One way data binding | Routing | To way data binding |
| Native mobile development framework | Form validation and handling | No form validation or handling |
| Used by millions across the globe according to GitHub stars | HTTP client | No HTTP client |
MERN vs. MEAN vs. MEVN: Who’s The Winner?
Spoiler alert: there is no winner. Each framework and stack has value-adding features, making them unique, and choosing the best stack for your project and software development process determines which type of stack you use. If the developers in your team prefer Angular over React, you will have to go with the MEAN stack. Otherwise, there is no significant preference other than the need and comfort.
At Ropstam Solutions, we have an accomplished team of MERN Stack developers skilled in full-stack development technologies. For more than ten years, we have delivered exceptional websites and web applications to our satisfied clients. If you want to avail of our services, contact us now by emailing us at info@ropstam.com or reaching out to us by calling +1 (866) 631-8767.