In a relatively short period of time, Flutter has taken the app development world by storm, empowering developers to build stunning cross-platform mobile and desktop apps – and web apps, too! This versatile framework has quickly become the go-to choice for both startups and established enterprises.
Part of Flutter’s success is its vibrant, supportive community that is ready to collaborate and share knowledge on the Flutter forum. In this comprehensive guide, we’ll illustrate what makes Flutter so special, backed by real-world examples.
What is Flutter?
Flutter was first introduced in 2015, initially named “Sky,” and gained significant attention when the first commercial Flutter app was released in 2017. This framework for cross-platform app development has been continuously evolving since its inception, with major updates like Flutter 2 and Flutter 3 bringing new features and improvements.
Not to mention that Flutter’s ability to build natively looking apps for iOS and Android from a single codebase has made it a popular choice for Flutter developers looking to save time and costs. As an open-source project backed by Google, Flutter has a vibrant community and active development, ensuring its continued growth and relevance in the app development landscape.
Flutter app development guide – Building your first mobile app
Interested in Flutter app development but don’t know where to start? Here is a step-by-step guide to creating your first application with the most basic functionality:
Step 1. Install Flutter and the Android Studio SDK
- Flutter Installation: Follow the official Flutter installation guide for your operating system. You’ll need to install the Flutter SDK and set up the command-line tools.
- Android Studio Setup: Download and install Android Studio. During the installation process, make sure to select the “Flutter/Dart” option under the “Add an SDK” window. This will set up the necessary configurations for Flutter development.
Step 2. Create a new Flutter project
- Open Android Studio and click on “Start a new Android Studio project.”
- In the project setup wizard, select “Flutter” as the project type.
- Name your project, choose a project location, and click “Next.”
- Under the “Project Setup” tab, make sure “Flutter” is selected as the project SDK.
- Click “Next” then “Finish” to create the project.
Step 3: Run your first Flutter app
- In the project window, navigate to the “lib” folder within your project directory.
- Open the “main.dart” file.
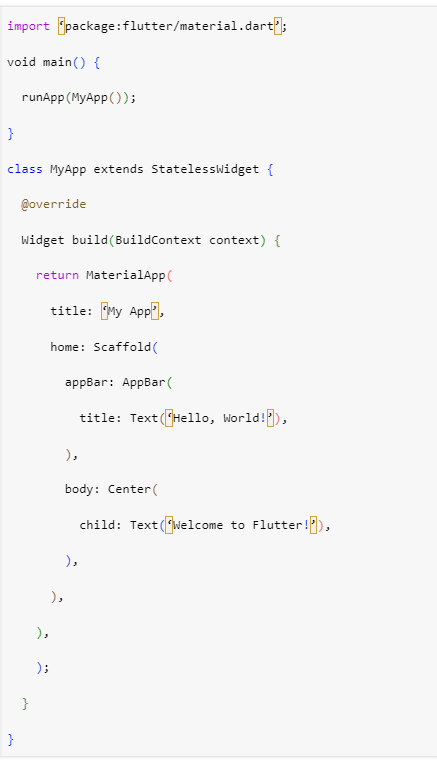
- Replace the existing code with the following:

- Compile this code, and now you will have developed your first application using Flutter that simply displays a “Hello World” message on the virtual device.
Exploring Flutter features
As a popular cross-platform app development framework, Flutter offers a host of features that make it a preferred choice for countless app developers.
1. Cross-platform development
By allowing developers to write code that works on both iOS and Android, Flutter allows you to save time and effort compared to maintaining separate codebases for each platform.
2. Customizable widgets
With its vast library of pre-built UI components (widgets) that can be customized to match any design aesthetic, Flutter speeds up development and enables a consistent look and feel across platforms.
3. Expressive framework
Flutter’s powerful widget composition system lets developers build complex UIs from simpler parts. This promotes code reuse and makes it easy to create dynamic, interactive experiences.
4. Fast compilation times
By ensuring that any code changes are instantly reflected on the screen during the development phase, Flutter stands out for its rapid development cycle.
5. Strong community support
Flutter has a vibrant developer community with many resources, tutorials, and packages available online. As a result, it is easier for beginners to learn and find solutions to common problems that occur during app development.
6. Hardware acceleration
To render its widgets, Flutter leverages the power of the device’s GPU. This results in smooth animations and fast, responsive UIs, resulting in faster development time.
7. Stateful and stateless widgets
Interestingly, this popular framework supports both stateful and stateless widgets. Stateful widgets are useful for components that need to remember their state between user interactions, while stateless widgets are simpler and more performant for static UI elements.
8. Google backing
Being developed and supported by Google, Flutter is more likely to have long-term support and regular updates. This stability is crucial for enterprise applications.
9. Dart programming language
Flutter uses Dart, a modern, object-oriented language. While not as popular and powerful as Java and Kotlin, Dart offers features like strong type checking, null safety, and a syntax similar to JavaScript, making it significantly easier for web developers to learn.
10. Declarative UI
For building UIs, Flutter adopts a declarative approach where developers describe what the UI should look like rather than how to build it. It not only leads to cleaner, more modular code but also streamlines the development process.
Best practices for Flutter app development
Flutter enables startups and established organizations alike to create innovative mobile app solutions with a wide array of features. Like every other development kit, there are certain practices you should follow to ensure smooth and rapid Flutter mobile app development:
- Utilize Proper State Management
- Carefully select third-party libraries
- Unit Testing
- Use small-sized images
- Leverage Stateless Widgets
1. Utilize proper state management
Flutter’s StatefulWidget and StatelessWidget classes provide the foundation for managing an app’s state. Proper state management is crucial for ensuring that UI elements update correctly in response to changes.
Consequences of not following:
Without proper state management, Flutter apps can become unreliable and buggy. Views may not update as expected when data changes, leading to inconsistent user experiences.
2. Carefully select third-party libraries
While Flutter has a rich set of built-in widgets, there are times when third-party libraries are needed. Careful selection ensures you’re adding dependable code that doesn’t introduce new vulnerabilities.
Consequences of not following:
Therefore, using unreliable libraries can lead to crashes, security issues, or unexpected behavior in your app. It’s important to research and vet third-party libraries before incorporating them into your project.
3. Unit testing
Unit tests help you verify that individual pieces of code (like functions or methods) work as expected. In Flutter, these tests can catch bugs early and ensure that changes to existing code don’t break existing functionality.
Consequences of not following:
Lack of adequate unit testing means it’s harder to catch bugs and regressions early. As a result, refactoring or adding new features becomes riskier as you have less confidence in the stability of your codebase.
4. Use small-sized images
The size of the application matters a lot in the development of a Flutter application. Large images can significantly increase an app’s size, making it slower to download and install. By using optimized, appropriately sized images, you can improve performance and user experience.
Consequences of not following:
Overly large images lead to bloated app sizes. This can result in longer download times, increased storage requirements, and a poor user first impression.
5. Leverage stateless widgets
It is a known fact that stateless widgets are simpler and more performant than stateful widgets. This means they’re ideal for UI elements that don’t need to remember their state between interactions. Using stateless widgets helps keep your code clean and improves app performance.
Consequences of not following:
By overusing stateful widgets, all you manage to do is complicate your code structure. The increased complexity level makes the app harder to maintain and can negatively impact performance.
Why should businesses choose Flutter for building their mobile apps?
The main question every project or business owner faces is “Why should I choose Flutter?”. Therefore, it’s pertinent to identify the main features that make this development kit such an attractive choice for novice and professional app developers alike.
Here are some of the major advantages Flutter offers for companies building mobile apps:
1) Single codebase:
With Flutter, write your code once and deploy it on both iOS and Android, just like React Native. This development kit substantially reduces cost, effort, and maintenance over native platforms.
2) Expressive UI:
Flutter’s layered architecture and widget set enable easily crafting beautiful, fluid UIs complete with platform-specific animations, typography, and gestures.
3) Exceptional performance:
The compiled nature and reactive framework provide excellent responsiveness and 60fps scrolling on most devices.
4) Rapid development:
Flutter’s features, like stateful hot reload, built-in tools, and extensive widgets, boost developer velocity and iteration speed, resulting in the faster release of the product.
5) Access to Native features:
Platform channels provide access to native system-level features like camera, location, and storage across iOS and Android. It is pertinent to mention, however, that Flutter cannot directly access all the native hardware features of a mobile device – native app development languages like Kotlin are preferred in such scenarios.
6) Open source:
Flutter is free and open source with an active community that continually contributes to plugins and capabilities. For companies aiming to build mobile apps efficiently while retaining flexibility, Flutter is emerging as the cross-platform framework of choice for a host of use cases.
Famous apps built with Flutter
From e-commerce to the health sector, the power of Flutter has been leveraged to craft stunning multi-platform applications across a variety of industries. Here, we have compiled a list of some of the most well-known and popular applications that left an impression in the universe of dynamic applications.
- Google Ads
- Google Pay
- Reflectly
- BMW
- Hamilton
- New York Times
- Alibaba
- eBay Motors
1. Google Ads
Google Ads is using Flutter to build a powerful advertising platform that works efficiently on mobile devices of all sizes. By leveraging the power of this framework, Google can make sure the interface looks great and works well on any device, whether it’s a phone or a tablet. This means advertisers can manage their campaigns and get insights into performance in a consistent way, no matter what device they’re using.
Key features:
- Easy campaign management
- Real-time performance insights
- Automated bidding and optimization
- Integrates with other Google tools
- Responsive design
2. Google Pay
Google Pay is a preeminent, unified payment app that works on both Android and iOS. The Flutter-based app makes it easy to pay for things securely, link to bank accounts, and even pay in stores. It’s designed to be the ultimate digital wallet for modern consumers.
Key features:
- Secure payments
- Easy account linking
- Rewards and offers
- Cross-platform compatibility
3. Reflectly
Reflectly is a popular cross-platform journaling app. With Flutter, the developers have created a stunning visual design and made the app feel very interactive. Thanks to this innovative application, users can journal, track their moods, and get personalized insights to help them reflect on their thoughts and emotions.
Key features:
- Intuitive journaling
- Mood tracking
- Personalized insights
- Offline access
- Cross-platform sync
4. BMW
The BMW mobile app empowers users to connect to cars equipped with BMW’s digital technology. This innovative app lets drivers check their car’s health, control features remotely, and get personalized driving tips. It shows how BMW is using Flutter to enhance the ownership experience.
Key features:
- Real-time vehicle diagnostics
- Remote functions
- Driving insights
- Integrates with other BMW tech
- Responsive design
5. Hamilton
Hamilton, the popular Broadway musical, utilizes the power of Flutter to create an immersive mobile experience for fans. This app exemplifies how this powerful cross-platform framework can be used to enhance fan engagement for entertainment properties.
Key features:
- Exclusive content
- Interactive experiences
- Ticket booking
- Cross-platform compatibility
6. The New York Times
This American-based newspaper has leveraged Flutter to build its mobile app. The app provides a sleek and responsive interface for reading news on any device. With this dynamic application, you can get access to premium news experience across multiple platforms without any hassle.
Key features:
- Comprehensive news coverage
- Personalized recommendations
- Offline reading
- Sharing and bookmarking
7. Alibaba
Alibaba provides an effortless shopping experience with its Flutter-based application. By enhancing online shopping across devices, this innovative application is an example of Flutter acting as a powerful library for a smooth ecommerce experience.
Key features:
- Intuitive product search
- Secure and reliable transactions
- Personalized recommendations
- Multilingual support
- Responsive design
8. eBay Motors
eBay Motors, with its Flutter-powered app, offers a comprehensive, one-of-its-kind solution for car enthusiasts. By enabling access to extensive listings, in-app purchasing, and personalized alerts, this multi-platform application is hugely popular among car buyers and sellers.
Key features:
- Extensive vehicle listings
- In-app purchasing
- Financing options
- Personalized alerts
- Cross-platform compatibility
Advantages and disadvantages of Flutter
If Flutter is your go-to choice for cross-platform app development, you must be aware of the strengths and weaknesses of this famed framework.
Pros
- Rapid development
- Single codebase for multiple platforms
- Backed by Google
- Attractive, customizable widgets
Cons
- Large app size
- Limited third-party libraries
- Platform-specific issues
- High-quality graphics/animations are a major challenge
Pros of Flutter app development
With its exponentially increasing popularity, it’s essential to highlight the benefits and pitfalls of Flutter.
1) Single codebase
Flutter simplifies multi-platform app development by allowing developers to write one codebase for iOS, Android, web, and desktop. This unification significantly reduces development time, cost, and effort, as there’s no need to maintain separate codebases for different platforms.
2) Hot reload
Flutter’s Hot Reload feature enables real-time code changes without restarting the application. This rapid feedback loop streamlines development, allowing developers to experiment with UI designs, fix bugs, and enhance user experiences on the fly.
3) Rich widget library
Flutter boasts an extensive collection of customizable widgets that help developers create visually appealing and feature-rich applications. Widgets are not only highly adaptable but also deliver a consistent and native-like look and feel across platforms.
4) High performance
Flutter’s architecture, which includes a compiled-to-native code, contributes to excellent performance. This results in smooth animations, responsive interfaces, and snappy user experiences, even on less powerful devices.
5) Strong community
Flutter has fostered a passionate and rapidly growing developer community. This community-driven approach has led to an expanding library of packages, plugins, and resources, enhancing Flutter’s capabilities and making it easier for developers to find solutions to various challenges.
6) Excellent documentation
Flutter provides comprehensive and well-organized documentation. The availability of extensive documentation, along with a wealth of online tutorials and resources, simplifies the learning curve for developers, whether they are beginners or experienced coders.
7) Open source
Flutter is an open-source framework released under the permissive BSD license. This open nature encourages collaboration, ensures transparency, and makes Flutter a cost-effective choice for businesses of all sizes.
8) Native-Like experience
Flutter’s use of widgets, combined with its high-performance rendering engine, enables developers to create applications that deliver a native-like user experience. Users often cannot distinguish between Flutter apps and their native counterparts.
9) Customizability
Flutter offers developers complete control over every pixel on the screen. This level of customization allows for the creation of unique and tailored app designs, ensuring that the final product aligns with the brand identity and user preferences.
10) Official support
Flutter is backed by Google, a tech giant with a strong commitment to the framework’s development and growth. This official support translates into a continuous stream of updates, improvements, and ongoing maintenance, reassuring businesses and developers about Flutter’s long-term viability.
Cons of Flutter app development
Here are some of the disadvantages of flutter application development:
1) Limited libraries
While Flutter’s ecosystem is expanding, it still lags behind more established frameworks like React Native. Developers might encounter challenges when searching for specialized packages or libraries for specific functionalities.
2) Large app size
Flutter apps often have larger file sizes than their native counterparts. This larger footprint can affect download times, storage space requirements, and the overall user experience, particularly in regions with limited internet connectivity or on devices with limited storage. There are, however, certain practices you can follow to reduce the size of your Flutter app.
3) Dart language learning
Dart, the programming language used for Flutter development, can be a hurdle for developers who are already proficient in other languages like JavaScript, Java, or Swift. While React Native is based on Java, which is a widely used programming language, Dart is relatively unknown in the developer community.
The need to acquire Dart skills may prolong the onboarding process for some teams.
4) Limited access to Native APIs
Flutter provides access to many device features through plugins. However, certain platform-specific features or low-level APIs may not be readily accessible in Flutter. Integrating such functionalities may require additional native code development, potentially complicating the development process.
5) Plugin dependencies
Relying on third-party plugins for essential functionalities introduces a level of dependency management. Developers must ensure that these plugins remain compatible with the Flutter version they are using and address any maintenance or compatibility issues that may arise over time.
6) Not Ideal for complex games
While Flutter is suitable for a wide range of applications, including games, it may not be the best choice for resource-intensive 3D games that demand advanced graphics and complex physics simulations. For such applications, traditional game development engines may be more appropriate.
7) Limited web support
While Flutter supports web development, its web capabilities are not as mature as its mobile app development features. This could pose challenges for projects that require feature parity across web and mobile platforms.
8) Performance overhead
Flutter’s high-level rendering approach, while conducive to creating smooth user interfaces, may introduce a performance overhead in some app development scenarios. This can become noticeable when dealing with computationally intensive tasks or very complex UIs.
9) Less mature
Compared to more established frameworks, Flutter is relatively new. Developers may encounter evolving features, occasional bugs, or platform-specific issues that have not yet been fully addressed. Staying up to date with Flutter’s rapid development can be demanding.
10) Limited IDE support
While Flutter is supported by a range of Integrated Development Environments (IDEs), some may offer less robust Flutter support compared to more established languages and frameworks. This can affect the development experience and productivity, particularly if developers are accustomed to specific IDE features and integrations.
The Future of Cross-Platform App Development
The future of cross-platform app development, with Flutter app development at its forefront, is poised for remarkable growth and innovation. Flutter, developed by Google, has gained substantial traction in recent years and is set to play a pivotal role in shaping the cross-platform landscape.
Flutter’s commitment to providing a single codebase for multiple platforms is a vision that aligns with the industry’s demand for efficiency and cost-effectiveness. As businesses increasingly seek to expand their digital presence, Flutter’s ability to create consistent and high-performance apps for mobile, web, and desktop positions it as a frontrunner in cross-platform development.
Moreover, Flutter’s vibrant and expanding ecosystem, including a rich library of widgets, packages, and plugins, empowers developers to create feature-rich and visually appealing applications across platforms. The strong developer community around Flutter ensures continuous enhancements and fosters collaboration, making it a dynamic choice for the future.
As technology evolves, Flutter’s adaptability and responsiveness to emerging trends, such as augmented reality (AR), virtual reality (VR), and the Internet of Things (IoT), will be critical. Its capacity to smoothly integrate with emerging technologies positions it as a versatile solution for developing and future-proofing applications.
Why choose Ropstam Solutions for Flutter app development?
Flutter is a powerful cross-platform app development framework gaining immense mainstream adoption with each passing day. Thanks to its host of useful features, Flutter enables an enhanced, simplistic development experience. The aim of this blog is to cover all the aspects related to this framework to guide beginners who are looking to become experts in this field.
Looking to captivate your audience with stupendous mobile applications? With Ropstam Solutions’ award-winning team of Flutter developers and years of experience in this field, we can bring your app vision to life. Partner with us today and unleash the full potential of your mobile app.